
Old London Font OTF & TTF Download
Old London Font is designed by Dieter Steffmann and categorized under Gothic fonts. It is a true embodiment of medieval typography that captures the essence of ancient manuscripts with its intricate and bold strokes. This font is a popular choice for those seeking to evoke the grandeur and mystery of historical eras.
Its flexibilty is further highlighted by the fact that it is free for both personal and commercial use that makes it accessible to a wide range of users from hobbyists to professional designers. The font’s design is steeped in tradition yet timeless. This is ideal for creating impactful headlines, logos, and other graphic elements that require a touch of historical gravitas.
The Old London Font not only serves as a bridge to the past but also offers modern-day creators the tools to craft designs with a distinctive, vintage flair. Whether used in digital media or print, this font brings a sense of authenticity and depth, making it a favored choice for projects that demand a gothic, medieval aesthetic.
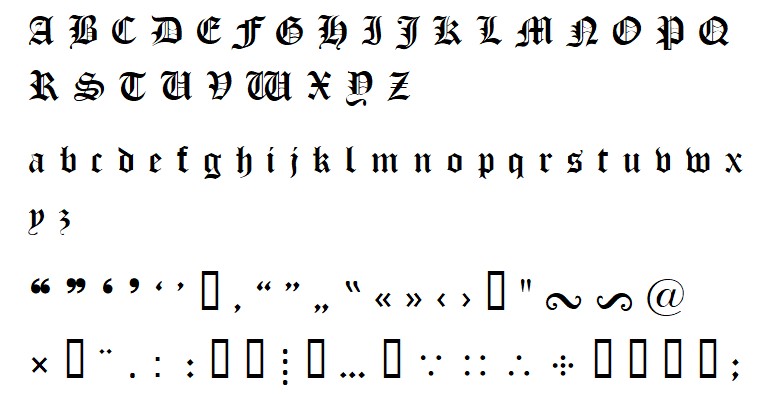
View of Old London Font

Technical Details
| Name | Old London Font |
| Designer | Dieter Steffmann |
| Category | Gothic |
| Number of Glyphs | 233 Glyphs |
| License Information | 100% Free |
| Number of Styles | 1 |
| Type | OTF, TTF |
Where to Use Old London Font
The Old London Font is a powerful tool in the arsenal of designers across various platforms and operating systems. Renowned for its Gothic and medieval aesthetics, this font is widely used in Adobe Photoshop and Adobe Illustrator for creating striking visual content that demands attention. Its compatibility with InDesign and Adobe XD further expands its usability in complex layouts and user interface designs that makes it ideal for both print and digital media. Whether crafting an intricate logo, a vintage-themed invitation, or an engaging poster,this font shines across all mediums.
Its application extends to PowerPoint and MS Word where it adds a historical flair to presentations and documents. The font’s adaptability is not just limited to softwares, it is also seamlessly integrated into various operating systems like Windows, Mac OS, and Linux, ensuring a smooth user experience across platforms.
Even in technical fields like AutoCAD, the Old London Font finds its niche, offering a unique stylistic touch to blueprints and engineering drawings. Its accessibility on mobile devices, including Android and IOS, allows designers to create on the go, making it a versatile choice for projects that require both creativity and functionality.
How TO Import and Embed Old London Font In Website Design
To seamlessly integrate the Old London Font into your website, a meticulous approach is required. You must first procure the font from a reliable source. Begin by downloading this texture in a web-compatible format, typically WOFF or WOFF2. Once you have secured the font files, upload them to your web server, ensuring they are placed in a directory that is easily accessible via your site’s file structure.
Next, incorporate the font into your website’s CSS by employing the `@font-face` rule. This necessitates precise code syntax to define the font-family and establish the paths to the uploaded font files. Below is an example of the required CSS:
CSS
@font-face {
font-family: ‘Old London’;
src: url(‘/path-to-your-font-directory/OldLondon.woff2’) format(‘woff2’),
url(‘/path-to-your-font-directory/OldLondon.woff’) format(‘woff’);
font-weight: normal;
font-style: normal;
}
After the font-face rule has been declared, you can apply the **Old London Font** across your website by specifying it within your **CSS** properties, such as in your `body` or specific headings. For instance:
CSS
body {
font-family: ‘Old London’, serif;
}
This method ensures that the font is rendered consistently across various browsers and devices. To maintain optimal performance, it’s imperative to keep the font files lightweight and ensure your CSS is minified. This approach will bestow your website with the distinctive, Gothic elegance that the Old London Font embodies, while adhering to modern web standards and practices.
License Information
This typeface is free for personal projects and designs. You can also utilize this typeface for free in commercial projects and designs with no cost. Because this pretty Gothic typeface is free for individual and industrial purposes.
How To Use Old London Font Generator Tool
Harnessing the power of an online generator tool to utilize the Old London Font is a straightforward yet sophisticated process that can greatly enhance your design projects. These tools allow you to craft custom text in the Old London Font without the need to download or install the font directly onto your system. To begin, access a reliable online generator that supports this typeface. Once there, simply input your desired text into the generator’s interface.
You can typically adjust various parameters such as size, color, and style to tailor the text to your specific requirements. After configuring these settings, the tool will render the text in this texture, allowing you to preview the final output. This rendered text can then be downloaded as an image file or copied as HTML/CSS code, which can be seamlessly integrated into your website or design project.
By employing these generators, you can expedite the design process while ensuring that your text maintains the distinct, medieval aesthetic characteristic of the Old London Font. This method is particularly advantageous for users who require quick, hassle-free access to unique typographic designs without the intricacies of manual font embedding.
Fonts That Are Similar To Old London Font
Here’s are some typefaces that can be used as alternatives;
- Cloister Black Font
- Blackletter Font
- Uncial Antiqua Font
- Gothic Ultra OT Font
- Birds of Paradise Font
- Deutsch Gothic Font
- Pirata One Font
- Kingthings Calligraphica Font
- Cardinal Font


