
Cloister Black Font OTF & TTF Download
Today, we are going to introduce the Cloister Black font a masterpiece in the Gothic category. This is a typographic gem designed by the renowned Dieter Steffmann. This font is a quintessential choice for projects that demand an air of antiquity and grandeur, embodying the essence of medieval script with its intricate and bold strokes. Cloister Black stands out not only for its historical allure but also for its comprehensive typographic features that is developed by the Typographer Mediengestaltung foundry. The font contains a full character set, comprising 245 defined characters and 241 exquisite glyphs, which provide extensive versatility for designers.
One of the key strengths of Cloister Black is its support for all special characters that makes it highly functional across various languages and scripts. This typeface includes characters from a broad range of Unicode character ranges, such as Basic Latin, Latin-1 Supplement, Latin Extended-A and B, Greek and Coptic, General Punctuation, and even Mathematical Operators, among others. This wide-ranging support ensures that the font can be used in diverse contexts, from classic literary works to modern graphic design.
Moreover, Cloister Black is a 100% free font that allow designers to incorporate it into both personal and commercial projects without licensing restrictions. Its ability to render the full character set with precision makes it an indispensable tool for those seeking to infuse their work with the rich, historical gravitas that only a Gothic font of this caliber can provide. Whether for print or digital media, Cloister Black offers a timeless elegance that enhances the aesthetic value of any project.
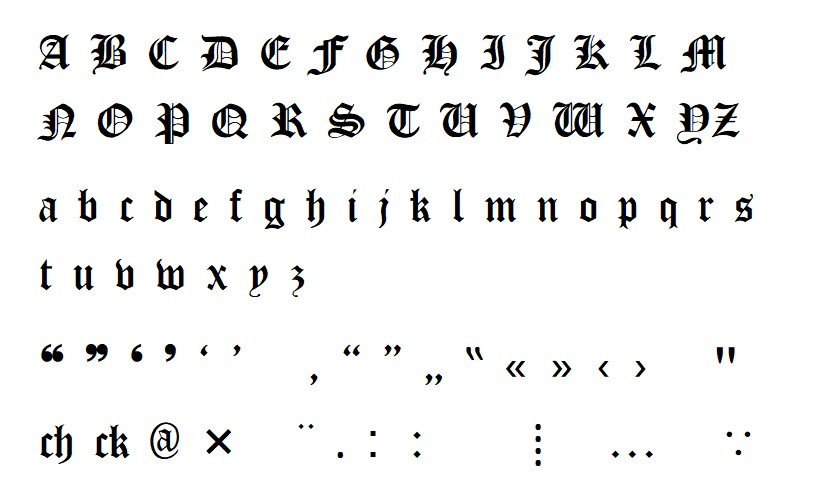
Look Of Cloister Black Font

Cloister Black Font Family
This typeface contains only one regular style. This one regular style can meet the various needs of your projects and designs. This one regular style is given below as;

Font Information
| Name | Cloister Font |
| Designer | Dieter Steffmann |
| Category | Gothic |
| Number of Glyphs | 241 Glyphs |
| License Information | 100% Free |
| Number of Styles | 1 |
| Type | OTF, TTF |
Typefaces That Are Similar To Cloister Black Font
I am listing some alternatives to this texture;
- Old London
- Ancient Font
- Angel Wish Font
- Diploma Font
License Information
This elegant texture is free of cost. You can use it anywhere you want without spending any type of money. This is a best typeface with excellent user experience.
How To Use Cloister Black Font Generator Tool
Utilizing an online generator tool for the Cloister Black Font is a streamlined yet sophisticated process that allows you to craft custom text with this Gothic typeface without the need to download or install it. To begin, simply access a reliable online generator that supports Cloister Black Font. Input your desired text into the tool’s interface, and you can instantly see it rendered in the font’s distinct, medieval style. Many of these generators also offer options to modify the size, color, and alignment of the text, giving you complete control over the final design.
Once you’ve configured the settings to your liking, you can either download the text as an image or copy the generated HTML/CSS code to embed directly into your website. This method is especially beneficial for those who need to quickly generate text for headings, logos, or other graphic elements without dealing with the intricacies of manual font embedding. By using these online tools, you can effortlessly incorporate the timeless elegance of Cloister Black Font into your digital projects, enhancing the visual appeal and historical gravitas of your design work.
How to Import and Embed Cloister Black Font In Website Design
To seamlessly incorporate the Cloister Black Font into your website, a methodical approach is essential due to the absence of a direct import function on our platform. First, acquire this typeface from a reputable source, ensuring the font files are in web-compatible formats like WOFF or WOFF2. Once obtained, upload the font files to your web server, strategically placing them in a directory that is readily accessible within your site’s file hierarchy.
Next, employ the `@font-face` rule within your CSS to define the font-family and specify the exact path to your uploaded font files. Here is a template for reference:
CSS
@font-face {
font-family: ‘Cloister Black’;
src: url(‘/path-to-your-font-directory/CloisterBlack.woff2’) format(‘woff2’),
url(‘/path-to-your-font-directory/CloisterBlack.woff’) format(‘woff’);
font-weight: normal;
font-style: normal;
}
After successfully embedding the font using the `@font-face` rule, you can apply this typeface across various elements on your website by referencing it in your CSS styles, such as within the `body`, `headings`, or specific class selectors:
CSS
h1, h2 {
font-family: ‘Cloister Black’, serif;
}
This procedure ensures that the Cloister Black Font is consistently rendered across different browsers and devices. To further optimize performance, consider minifying your CSS and ensuring that font files are kept minimal in size. By following these steps, you can successfully embed the this texture into your website, adding a layer of Gothic sophistication that is both visually captivating and functionally robust.
At the end, I will also suggest you to try the similar texture Old London Font with free license.


